WordPress快速添加友情链接
[et_pb_section admin_label=”section”][et_pb_row admin_label=”row”][et_pb_column type=”4_4″][et_pb_text admin_label=”文本” background_layout=”light” text_orientation=”left” text_font_size=”14″ use_border_color=”off” border_color=”#ffffff” border_style=”solid”]
WordPress 3.5 默认隐藏了友情链接管理功能,虽然可以 恢复链接管理功能 ,但是自带的链接管理仍旧太复杂, 下面分享下通过代码添加的方法。
将下面的代码添加到当前主题的 functions.php 文件中,或者另存为单独的php文件,上传到插件目录激活:
<?php
/*
Plugin Name: Topchianz Blogroll
Plugin URI: http://blog.wpjam.com/m/wpjam-blogroll/
Description: 快速添加友情链接
Version: 0.1
Author: Frannk
Author URI: http://www.topchianz.com/
*/
add_action('admin_init', 'wpjam_blogroll_settings_api_init');
function wpjam_blogroll_settings_api_init() {
add_settings_field('wpjam_blogroll_setting', '友情链接', 'wpjam_blogroll_setting_callback_function', 'reading');
register_setting('reading','wpjam_blogroll_setting');
}
function wpjam_blogroll_setting_callback_function() {
echo '<textarea name="wpjam_blogroll_setting" rows="10" cols="50" id="wpjam_blogroll_setting" class="large-text code">' . get_option('wpjam_blogroll_setting') . '</textarea>';
}
function wpjam_blogroll(){
$wpjam_blogroll_setting = get_option('wpjam_blogroll_setting');
if($wpjam_blogroll_setting){
$wpjam_blogrolls = explode("\n", $wpjam_blogroll_setting);
foreach ($wpjam_blogrolls as $wpjam_blogroll) {
$wpjam_blogroll = explode("|", $wpjam_blogroll );
echo ' | <a href="'.trim($wpjam_blogroll[0]).'" title="'.esc_attr(trim($wpjam_blogroll[1])).'">'.trim($wpjam_blogroll[1]).'</a>';
}
}
}
?>
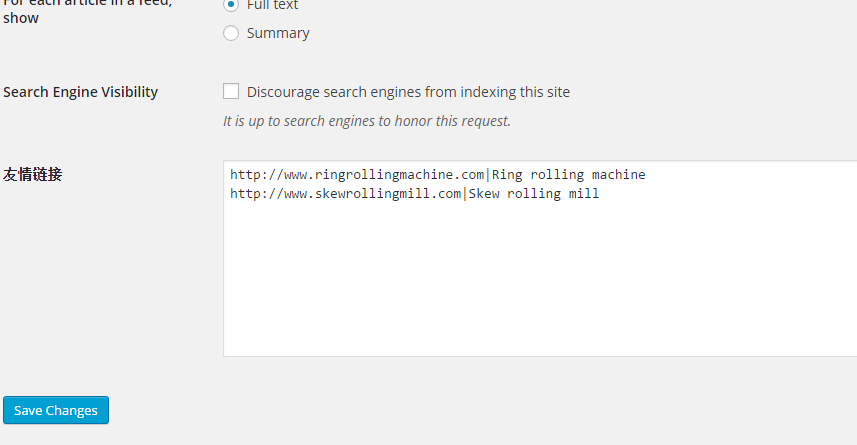
然后就可以在 WordPress 后台 > 设置 > 阅读 界面,就有一个友情链接添加的输入框。按照 链接 |标题 的方式输入所有的友情链接:
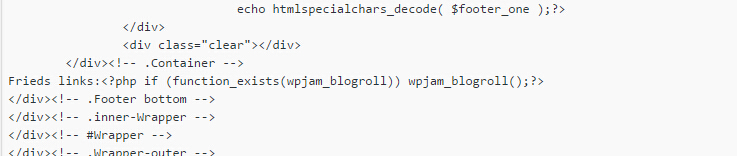
 最后在需要显示友情链接的模板文件的适当位置,使用下面的代码进行调用:
<?php if (function_exists(wpjam_blogroll)) wpjam_blogroll();?>
添加到底部如下图;
最后在需要显示友情链接的模板文件的适当位置,使用下面的代码进行调用:
<?php if (function_exists(wpjam_blogroll)) wpjam_blogroll();?>
添加到底部如下图;
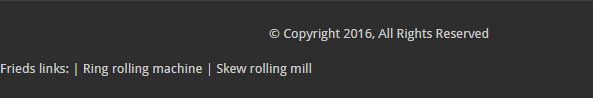
 效果如下图;
效果如下图;
 需要注意的是,如果你复制了全部代码(包括开头 < ?php 和结尾的 ? >),那你应该添加到 functions.php 文件第一个 < ?php 的上方,而且保存为 utf-8无BOM格式,不要使用记事本编辑php文件。
或者去掉<?php ?> 代码添加到 ?>前面。
需要注意的是,如果你复制了全部代码(包括开头 < ?php 和结尾的 ? >),那你应该添加到 functions.php 文件第一个 < ?php 的上方,而且保存为 utf-8无BOM格式,不要使用记事本编辑php文件。
或者去掉<?php ?> 代码添加到 ?>前面。
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]

